微信小程序开发
App和page的关系
graph TD App-->Page1 App-->Page2 App-->Page3 Page1-->Compnent1 Page1-->Compnent2 Page1-->Compnent3 Page2-->Compnent4 Page3-->Compnent5
App组成
app.js(非必须)
app.wxss(非必须)
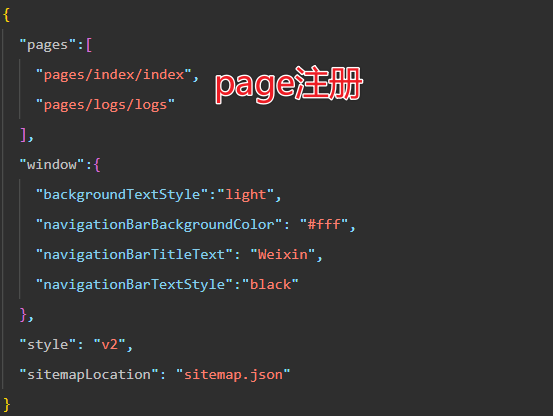
app.json(必须包含pages注册)

放到第一个的,是首页,即index
Page组成
page.js: 负责页面逻辑 必须有
page.wxml: 负责页面结构,进行数据渲染,必须有
page.wxss: 页面样式
page.json: Component注册
小程序配置
项目开发配置(project.config.json)
- 可通过详情以可视化的方式配置
小程序收录配置(sitemap.json)
- sitemap配置
- 前期不用关心,后期按需配置即可
全局配置(app.json)
- 全局配置
- 重点掌握page,window,tabbar
页面配置
- 页面同名.json
WXML
数据绑定
支持简单运算、逻辑判断以及三目运算符
1 | <block wx:if="{{score>=60}}"> |
hidden会渲染,但不显示
1 | <view hidden="{{True}}">测试</view> |
遍历渲染
1 | <block wx:for="{{courselist}}" wx:for-index="idx" wx:for-item="courseItem"> |
如果是两层循环,则item使用就近原则,取内部
模板定义
1 | <template name='test'> |
template不是可视化的模板
文件导入
1 | <import src="/templates/itlike/itlike.wxml" /> |
WXS(WeiXin Script)
小程序的一种脚本语言,用来构建出页面结构
wxs编写在<wxs>或.wxs文件中,都是独立的模块
WXSS
内联样式
project.wxss
app.wxss(全局样式),能影响到页面样式,影响不到组件样式
尺寸单位
为了兼顾不同手机屏幕宽度
rpx(responsive pixel),屏幕宽度固定为750rpx
内置组件
text组件
内部只能嵌套text组件,行内元素,不能自由修改尺寸,可通过display属性修改样式
image组件
用于展示图片(本地图片和远程图片)
icon组件
负责展示一些特定类型的图标
button组件
用于接收用户的点击,来执行不同的业务逻辑